Components
Buttons
Use custom button styles with support for multiple sizes, states, and more.
Examples
There are several predefined button styles, each serving its own semantic purpose, with a few extras thrown in for more control.
<a href="..link here..." class="btn btn-primary">Primary</a>
<a href="..link here..." class="btn btn-secondary">Secondary</a>
Sizes
<a href="..link here..." class="btn btn-primary btn-lg">Large button</a>
<a href="..link here..." class="btn btn-secondary btn-lg">Large button</a>
<a href="..link here..." class="btn btn-primary btn-sm">Small button</a>
<a href="..link here..." class="btn btn-secondary btn-sm">Small button</a>
Collapse
Toggle content visibility
How it Works
The collapse JavaScript is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements you toggle. Collapsing an element will animate the height from its current value to 0.
Example
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
<div class="collapse-container">
<button class="collapsible btn btn-primary">Read More</button>
<div class="collapse-content">
<p>Enter content here..</p>
</div>
</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
<div class="collapse-container">
<button class="collapsible accordion">Open Set #1</button>
<div class="accordion-content">
<p>content here</p>
</div>
<button class="collapsible accordion">Open Set #2</button>
<div class="accordion-content">
<p>content here</p>
</div>
</div>
Row with background image, semi opache overlay, and text on top
This is an extra long Heading example. Generally, it's best to keep this on the shorter side.
This is a sub heading
<div class="section bg-cover" style="background-image: url('https://exhibits.lib.utah.edu/files/large/2215c59e492cc3bbfa3fc20830d1fad6cb6fb1c4.jpg');">
<div class="container">
<div class="row">
<div class="col">
<h3 class="bg-cover-heading">This is the Main Heading</h3>
<p class="bg-cover-subheader">This is a sub heading</p>
</div>
</div>
</div>
</div>
Cards
Cards are a nice alternative to layout images with supplemental text beyond the default OmekaS Item Showcase.
Below is an example of a basic card with mixed content and a fixed width. Cards have no fixed width to start, so they'll naturally fill the full width of its parent element. This is easily customized with our various sizing options.

Special title treatment
With supporting text below as a natural lead-in to additional content.
See the exhibit
<div class="card" style="width: 30rem;">
<a draggable="false" href="#"><img alt="example" class="card-img-top" draggable="false" src="imageSourceLinkHere.jpg" /></a>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a class="btn btn-primary" draggable="false" href="#">See the exhibit</a>
</div>
</div>
Use layout with Cards
You can use the grid layout to create an attractive gallery with cards. See the example below of a 3 column card gallery.This will collapse to a 2 column gallery on tablet sized screens and 1 column on mobile.

Special title treatment
With supporting text below as a natural lead-in to additional content.
See the exhibit
Special title treatment
With supporting text below as a natural lead-in to additional content.
See the exhibit
Special title treatment
With supporting text below as a natural lead-in to additional content.
See the exhibit
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="card">
<a href="#"><img alt="example" class="card-img-top" src="imageSourceLinkHere.jpg"></a>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a class="btn btn-primary" href="#">See the exhibit</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="card">
<a href="#"><img alt="example" class="card-img-top" src="imageSourceLinkHere.jpg"></a>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a class="btn btn-primary" href="#">See the exhibit</a>
</div>
</div>
</div> <div class="col-lg-4 col-md-6">
<div class="card">
<a href="#"><img alt="example" class="card-img-top" src="imageSourceLinkHere.jpg"></a>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a class="btn btn-primary" href="#">See the exhibit</a>
</div>
</div>
</div>
</div>
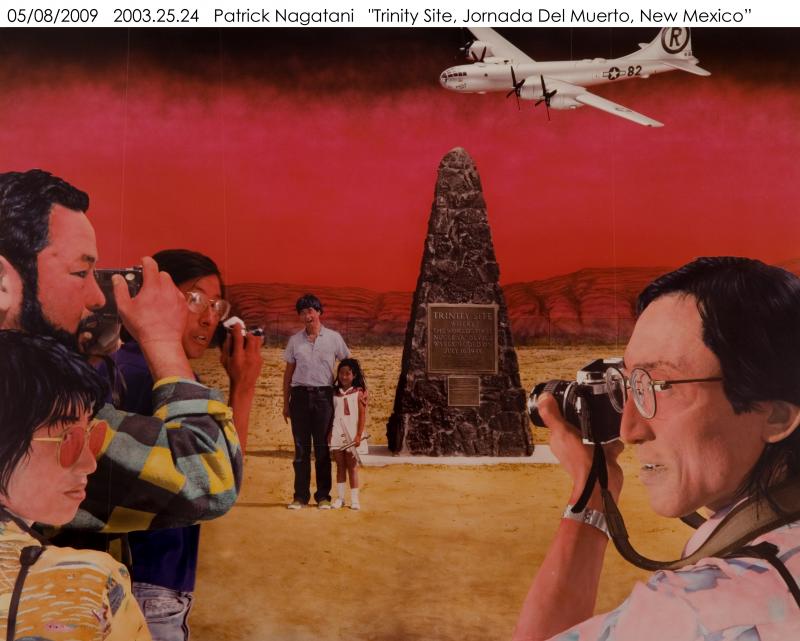
Image with Caption


A caption for the above image. Curabitur sed iaculis dolor, non congue ligula. Maecenas imperdiet ante eget hendrerit posuere. Nunc urna libero, congue porta nibh a, semper feugiat sem. Sed auctor dui eleifend, scelerisque eros ut, pellentesque nibh. Nam lacinia suscipit accumsan.

